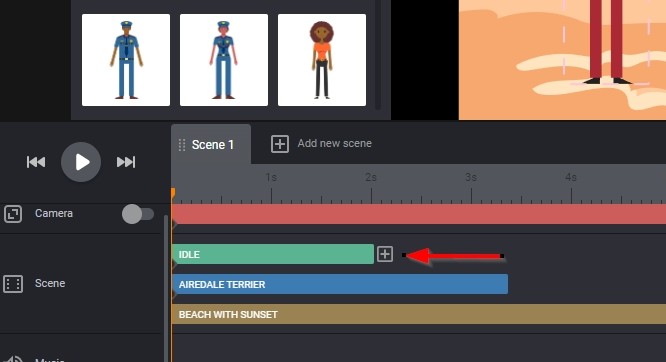
In the project timeline at the bottom, you will see a "+" icon for the character(s) that are in the project.
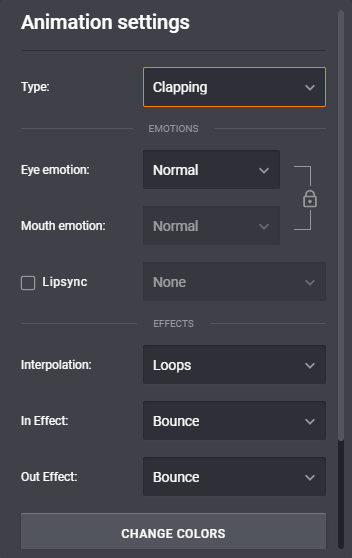
Clicking the "+" icon allows you to add additional animation strings that you would like the character to take on under the Type drop-down menu.
The example below adds a few animation strings such as flying in, say hi, dancing and flying out. The preview of the scene shows these animation strings in the order in which they were applied.
There are also additional options to choose from like how many times the animation should be repeated as well as, the in/out effect that you would like the character to take on.
Note: The additional animation strings will keep the background that is selected. Currently, the in/out effect applies to all additional animation strings that are added.


You will also have the option of extending and shrinking the animation strings for a single character by holding down the alt key on your keyboard, and clicking/dragging at the end/beginning of the animation that needs to be adjusted.

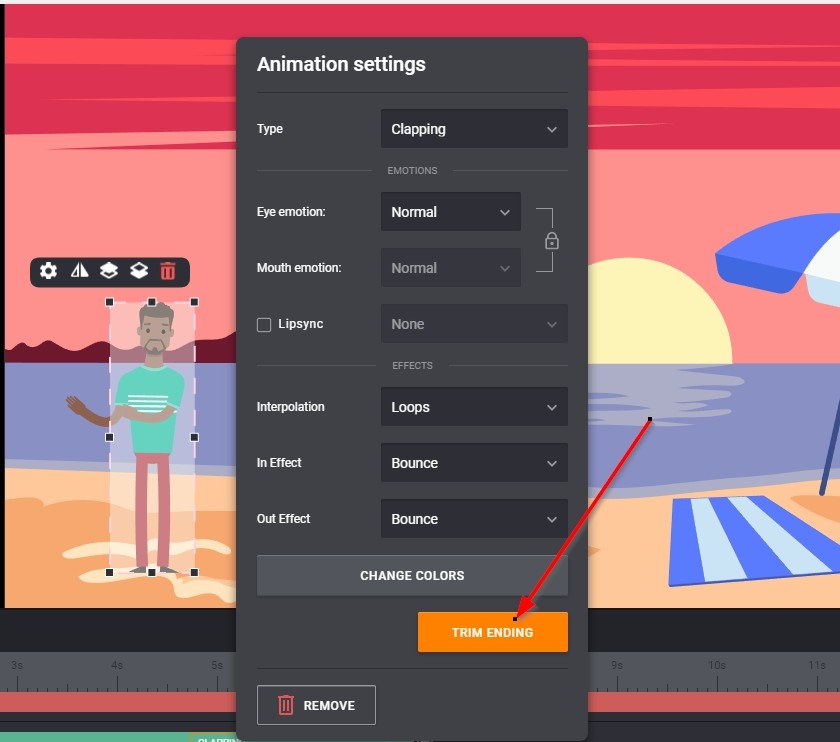
You can edit the start and end pose of a character by trimming their animation. To do this right-click on a character then choose Trim Beginning or Trim Ending.

From there, simply drag the slider to the animation frame you prefer then click Save. Your character will now enter or leave the scene in the pose you set.

Note: If your character is in a string of actions, the trimming customization will only be possible for the start and end actions in the string.
If you need further assistance, please reach out to our support team by clicking the Blue Support button at the bottom right corner of your screen.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article